Recently Browsing 0
- No registered users viewing this page.
Latest Updated Files
-
All Marketplace - 28 Paid Premium Extensions + 8 Premium Themes | MagicAi

- 73 Purchases
- 588 Comments
-
Rhye - AJAX Portfolio WordPress Theme

- 17 Downloads
- 0 Comments
-
Seraphinite Accelerator (Full, Premium)

- 17 Downloads
- 0 Comments
-
9MAIL – WordPress Email Templates Designer

- 0 Downloads
- 0 Comments
-
Everest Forms Pro

- 8 Downloads
- 0 Comments
-
WooCommerce Bookings Availability

- 2 Downloads
- 0 Comments
-
SUMO Subscriptions - WooCommerce Subscription System

- 14 Downloads
- 0 Comments
-
WPMUDEV Forminator Pro

- 9 Downloads
- 0 Comments
-
Media Cleaner Pro By MeowApps

- 5 Downloads
- 0 Comments
-
Media File Renamer Pro

- 8 Downloads
- 0 Comments
-
Astra Premium Starter Templates - Ready to Import Starter Website

- 85 Downloads
- 0 Comments
-
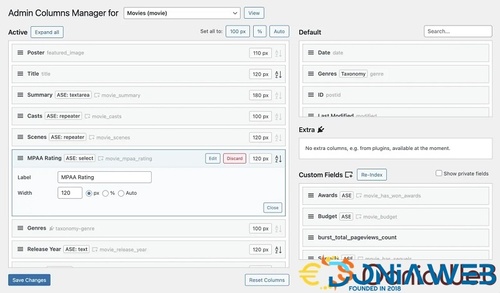
Admin and Site Enhancements (ASE) Pro

- 11 Downloads
- 0 Comments
-
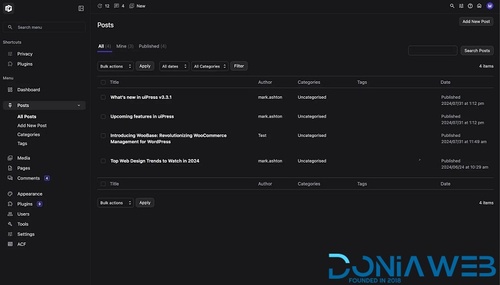
uiXpress - A Simple Yet Powerful Admin Theme for WordPress

- 30 Downloads
- 0 Comments
-
Germanized for Woocommerce Pro

- 2 Downloads
- 0 Comments
-
BuddyPress Friends Suggestions Pro

- 6 Downloads
- 0 Comments
-
Topic Thumbnail

- 1 Purchases
- 0 Comments
-
TMDB EasyPost

- 0 Purchases
- 0 Comments
-
Techmarket - Multi-demo & Electronics Store WooCommerce Theme

- 36 Downloads
- 0 Comments
-
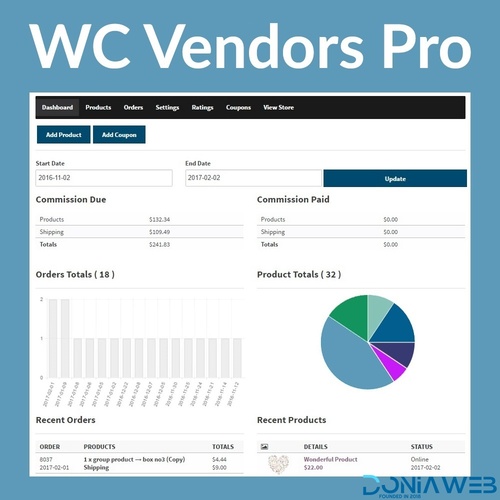
WC Vendors Pro - Marketplace Plugin for WordPress

- 0 Downloads
- 0 Comments
-
Revo - Multipurpose WooCommerce WordPress Theme
.thumb.jpg.d9140626854ff0bb42db05b43bf7dab8.jpg)
- 33 Downloads
- 0 Comments








View File
Zanine - Architecture Agency Elementor Template Kit
Zanine – Architecture Agency Elementor Template Kit is evaluated an unique & trendy Elementor Template Kit for architecture & interior company with clean and modern design. Zanine will make your work look more impressive and attractive to viewers. Zanine has a simple, modern and clean design with a 100% responsive layout, and very easy to customize and can be used by anyone without having to understand coding.
This template kit includes stunning carefully crafted 12+ ready to use pages and 15+ stunning templates, you can build your professional-looking portfolio website just a click away.
Features:
Templates Include:
Required Plugin:
How to Install:
Detailed Guide
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.