Recently Browsing 0
- No registered users viewing this page.
Latest Updated Files
-
All Marketplace - 28 Paid Premium Extensions + 8 Premium Themes | MagicAi

- 73 Purchases
- 588 Comments
-
Rhye - AJAX Portfolio WordPress Theme

- 17 Downloads
- 0 Comments
-
Seraphinite Accelerator (Full, Premium)

- 17 Downloads
- 0 Comments
-
9MAIL – WordPress Email Templates Designer

- 0 Downloads
- 0 Comments
-
Everest Forms Pro

- 8 Downloads
- 0 Comments
-
WooCommerce Bookings Availability

- 2 Downloads
- 0 Comments
-
SUMO Subscriptions - WooCommerce Subscription System

- 14 Downloads
- 0 Comments
-
WPMUDEV Forminator Pro

- 9 Downloads
- 0 Comments
-
Media Cleaner Pro By MeowApps

- 5 Downloads
- 0 Comments
-
Media File Renamer Pro

- 8 Downloads
- 0 Comments
-
Astra Premium Starter Templates - Ready to Import Starter Website

- 85 Downloads
- 0 Comments
-
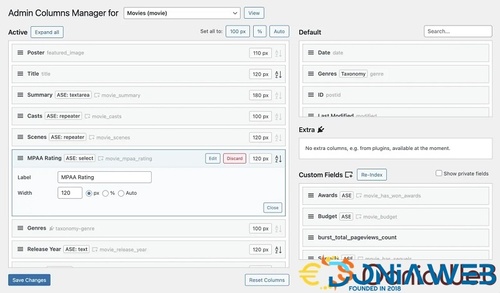
Admin and Site Enhancements (ASE) Pro

- 11 Downloads
- 0 Comments
-
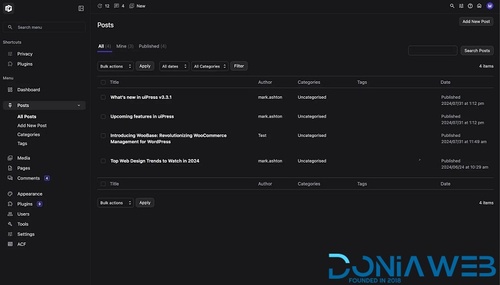
uiXpress - A Simple Yet Powerful Admin Theme for WordPress

- 30 Downloads
- 0 Comments
-
Germanized for Woocommerce Pro

- 2 Downloads
- 0 Comments
-
BuddyPress Friends Suggestions Pro

- 6 Downloads
- 0 Comments
-
Topic Thumbnail

- 1 Purchases
- 0 Comments
-
TMDB EasyPost

- 0 Purchases
- 0 Comments
-
Techmarket - Multi-demo & Electronics Store WooCommerce Theme

- 36 Downloads
- 0 Comments
-
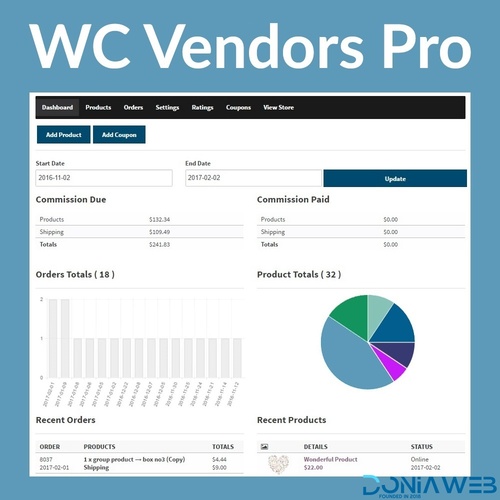
WC Vendors Pro - Marketplace Plugin for WordPress

- 0 Downloads
- 0 Comments
-
Revo - Multipurpose WooCommerce WordPress Theme
.thumb.jpg.d9140626854ff0bb42db05b43bf7dab8.jpg)
- 33 Downloads
- 0 Comments








View File
Datinghey WebView - Dating Platform on Android
Overview
Introducing the Datinghey Android WebView – a tool that transforms your web app into an Android app, perfect for easy phone use. It's an excellent way to connect with the vast audience on the Google Play Store. No coding or extra tools needed – it takes care of everything smoothly.
When you combine the Datinghey Android WebView with the Datinghey PHP Dating Web App, you're merging two powerful tools. You can create a fantastic website with many options and also offer an Android Native app. This combo helps you establish a strong online presence, reaching users on both computers and phones.
What's great about Datinghey WebView is that you don't need to be a coding expert in languages like Kotlin or Java. It seamlessly integrates web-based content into your app without the complexities of programming. This simplifies development and saves time.
Features
Zip Password: [hide f=3 j=31]DoniaWeB-25677gxfu765f[/hide]