Do not create multi-accounts, you will be blocked!
Datinghey WebView - Dating Platform on Android v2.0.3
Featured Replies
Recently Browsing 0
- No registered users viewing this page.
Latest Updated Files
-
Elementra - 100% Elementor WordPress Theme

- 52 Downloads
- 1 Comments
-
Verdantia - Landscaping and Garden WordPress Theme

- 14 Downloads
- 0 Comments
-
The7 - Website and eCommerce Builder for WordPress

- 41 Downloads
- 0 Comments
-
Hoteller - Booking WordPress Theme

- 13 Downloads
- 0 Comments
-
TeeSpace - Print Custom T-shirt Designer WordPress theme
.thumb.jpg.dca0571de3cee236432ab9dec0fd1daf.jpg)
- 83 Downloads
- 0 Comments
-
GoldSmith - Jewelry Store WooCommerce Elementor Theme

- 10 Downloads
- 0 Comments
-
Merto - Multipurpose WooCommerce WordPress Theme
111.thumb.jpg.c969048bcbcc890a01428560846b5039.jpg)
- 69 Downloads
- 1 Comments
-
Photography | Photography WordPress for Photography

- 4 Downloads
- 0 Comments
-
PetMania - Pet Shop & Care
.thumb.jpg.fead6750690a85960077c517c2ab76ed.jpg)
- 6 Downloads
- 0 Comments
-
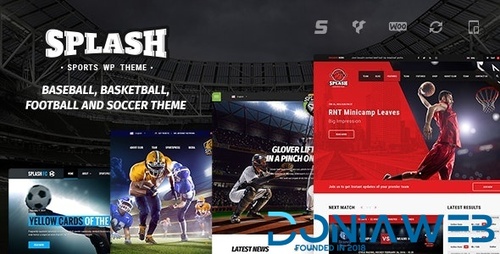
Splash - Sport Club WordPress Theme

- 58 Downloads
- 1 Comments
-
Houzez - Real Estate WordPress Theme

- 101 Downloads
- 0 Comments
-
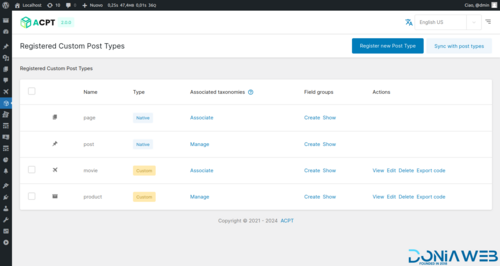
ACPT - Custom post Types Plugin for Wordpress

- 2 Downloads
- 0 Comments
-
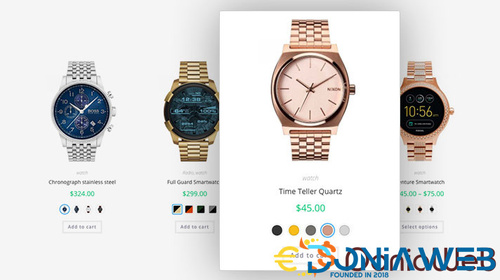
WooCommerce Variation Swatches Pro By GetWooPlugins

- 16 Downloads
- 0 Comments
-
Barn2 Media WooCommerce Restaurant Ordering

- 3 Downloads
- 0 Comments
-
WooCommerce Dynamic Pricing and Discounts Plugin

- 2 Downloads
- 0 Comments
-
JetAppointments - Appointment Plugin for Elementor

- 11 Downloads
- 0 Comments
-
Woo Product Filter PRO By WooBeWoo

- 11 Downloads
- 0 Comments
-
Speaker – Page to Speech Plugin for WordPress By MerkuLove

- 6 Downloads
- 0 Comments
-
Dynamic Content for Elementor - Create Your Most Powerful Website

- 13 Downloads
- 0 Comments
-
Gifting for WooCommerce Subscriptions

- 11 Downloads
- 0 Comments







Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.