Recently Browsing 0
- No registered users viewing this page.
Latest Updated Files
-
TableTrack - The Complete SaaS Restaurant Management Solution

- 248 Downloads
- 4 Comments
-
Zoro - Automated Anime Streaming Platform
.thumb.jpg.6db1288a234b9c847e6b6accb358f510.jpg)
- 1 Purchases
- 4 Comments
-
All Marketplace - 15 Paid Premium Extensions + 6 Premium Themes | MagicAi

- 41 Purchases
- 339 Comments
-
Firedrop Theme For Yetishare | Support v5.x

- 1 Purchases
- 0 Comments
-
Eorder - Multitenant Restaurant / Food Ordering Website (SAAS)
.thumb.jpeg.1cf076d4d4c613152326fe37a959173a.jpeg)
- 31 Downloads
- 5 Comments
-
GORIDE | InDriver Clone | Flutter Complete Taxi Booking Solution with Bidding Option

- 492 Downloads
- 1 Comments
-
Newsfreak - Flutter Mobile App for WordPress

- 101 Downloads
- 0 Comments
-
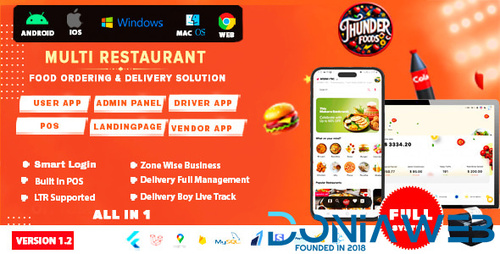
ThunderFood - Multi Restaurant Food Ordering & Delivery Solution (User, Driver, Admin, POS)

- 37 Downloads
- 0 Comments
-
Bicrypto - Crypto Trading Platform, Binary Trading, Investments, Blog, News & More! + All Plugins
.thumb.png.a37f21541494360f80dfe3091b4a1a66.png)
Bicrypto - Crypto Trading Platform, Binary Trading, Investments, Blog, News & More! + All Plugins
299.00 EUR
- 0 Purchases
- 0 Comments
-
SniperX: The Ultimate Raydium Sniper Bot

- 5 Purchases
- 7 Comments
-
Xngine - The Ultimate Sngine Theme

- 263 Downloads
- 7 Comments
-
WoWonder Mobile - The Ultimate Combined Messenger & Timeline Mobile Application

- 1,669 Downloads
- 14 Comments
-
Lernen LMS - Learning Management System

- 90 Downloads
- 0 Comments
-
Aikeedo AI - SAAS / OpenAI - AI Chat, Content, Image, Voice, Code

- 959 Downloads
- 6 Comments
-
eClass - Learning Management System With Add-ons, Blizzard theme and both IOS and Android apps
.thumb.png.c3017d5d0c2fa63dc6fba6cbf1286e97.png)
- 306 Downloads
- 0 Comments
-
Off POS - Retail POS and Stock Software

- 709 Downloads
- 14 Comments
-
WASender - Whatsapp server and bulk sender (SAAS)

- 6,183 Downloads
- 19 Comments
-
WORKSUITE - HR, CRM and Project Management

- 107 Downloads
- 0 Comments
-
Clover - Real-Time Messaging, Audio & Video Conferencing Web App - Node.js, React, WebRTC, Socket.IO

Clover - Real-Time Messaging, Audio & Video Conferencing Web App - Node.js, React, WebRTC, Socket.IO
Free
- 215 Downloads
- 0 Comments
-
HR Records module for Perfex CRM
.thumb.jpeg.6397b8a43b046e7ff0a75ffbea7938e7.jpeg)
- 32 Downloads
- 1 Comments








View File
Whatsapp Gateway | Multi Device
This script has been completely modified and many important features and fixes have been added by @Magd Almuntaser
He is now responsible for the updates of this script and has full intellectual property rights
So no one will violate the terms of use that he has set
Latest Features:
1. WhatsApp Account Connectivity
All types of WhatsApp Accounts to be able to connect with WhatsApp Gateway (Multi Number & Multi Device);
Ease of the WhatsApp Account connectivity process with a QRcode Scan or with an Authentication Code directly from your device.
2. Message
Availability of various types of (text messages, media, polls, lists, locations, VCard) can easily be used by you;
You can send mass messages for your marketing campaign activities, promotions or business programs easily and on a scheduled basis;
Setup automatic message replies with more natural (alami) and selected keywords for operational optimization of use;
Manage sent message history with automatic and scheduled deletions.
4. Integration
You can easily integrate your WhatsApp Account with various (AI) artificial intelligence services, namely ChatGPT, DALL-E, Gemini, and Cloude with API authentication codes only;
You can easily activate Ai for Single or Multiple use on your WhatsApp Account;
You can easily select Ai in your WhatsApp messages for WhatsApp Group, Private, or Both types;
You can easily setup call rejection automatically if there is a (Call) call and provide a specific response or information;
Setup your WhatsApp and Ai accounts more naturally (alami) with "Already read" status";
Setup your WhatsApp and Ai accounts more naturally (natural) with the status "Typing...".
You can easily integrate and communicate your services with the Webhook mechanism of WhatsApp Gateway | Multi Device.
5. Application Settings
Nowadays you can easily and quickly carry out the process of setting up the WhatsApp Gateway | Multi Device* application by Magd Almuntaser with the settings panel;
You can easily set up applications based on server ecosystem, smtp, etc quickly;
Multi language support (english, Indonesian, Indian, Spanish and Arabic) for easy use.
6. Developer Options
Currently WhatsApp Gateway | Multi Device* by Magd Almuntaser has provided various API services for your easy development consisting of:
1). Send Message API
2). Send Media API
3). Send Poll API
4). API Send Button
5). Send API Templates
6). Send List message API
7). Send Location API
8). Send VCard API
9). Generate QR API
10). Disconnect devices
11). Create User API
12). User Info API
13). Device Info API
14). Check Number API
15). Webhook Example
Ease of setup and availability of the (API Key) API Key for authentication and authorization of your development process.
7. Security
Currently there is a 2 factor authentication (2FA) service available to maintain the security and comfort of application access;
A password reset service is available if you forget your account login information.
Coming Soon:
1. Landing page for Software as Service services (Subscription Services);
2. Payment gateway page management (QRIS, BCA virtual account, PayPal, Stripe);
3. Added user account management;
4. (ticket) obstacle reporting service for users and managers;
.. And many more.
Update Whatsapp Gateway Multi Device (Magd Version) v8.0.0
Top Posters In This Topic
Popular Days
Most Popular Posts
Magd Almuntaser
What's new so far in version 9.0.0: - Added landing page (welcome page). - Added plans system. - Added Manage Languages system. - Added (landing page) edit page. - Added ticket system. - Added cronjob
Magd Almuntaser
What's new so far in version 9.0.0: - Added Landing page (Homepage). - Added Plans System. - Added Manage Payment gateways. - Added Manage Languages system. - Added (Homepage) edit page. - Added Ticke
Magd Almuntaser
English Bexa AI will be released in the coming days, very soon. Everyone will be amazed by its speed, intelligence, and the way it interacts with users. It will not compete with ChatGPT, Gemini, or De
Most Helpful Posts
Magd Almuntaser
Yes you can use it as a messaging service/ SaaS without asking my permission, the new version 9.0.0 directly contains people who want to use it as a messaging service/ SaaS.. What's new so far in ver
Magd Almuntaser
What's new so far in version 9.0.0: - Added landing page (welcome page). - Added plans system. - Added Manage Languages system. - Added (landing page) edit page. - Added ticket system. - Added cronjob
Magd Almuntaser
It has already been fixed in version 9.0.0.. The problem is only in the mpwa theme but in eres and erescompact you will find them correctly It will be fixed in version 9.0.0.
Posted Images
Featured Replies
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.