Recently Browsing 0
- No registered users viewing this page.
Latest Updated Files
-
All Marketplace - 8 Paid Premium Extensions + 6 Premium Themes | MagicAi V7.3

- 28 Purchases
- 141 Comments
-
ViserTube - Online Video Sharing Platform
.thumb.jpeg.2f6fcb53dc1dc2bf05846a86a3f83f01.jpeg)
- 563 Downloads
- 21 Comments
-
Chatzy - Whatsap Clone Chat & Call App | User App | Web App | Admin App | Inapp Subscription

- 199 Downloads
- 1 Comments
-
CollabStar - Influencer Marketing Platform
.thumb.png.47292db439225d6421458f2fbc203b5c.png)
- 14 Downloads
- 0 Comments
-
ficKrr - Multivendor Digital Marketplace With Subscription
.thumb.jpg.b3f406872a667bf8cd8cff1c43df3cad.jpg)
- 1,561 Downloads
- 16 Comments
-
Jobs Portal - Job Board Laravel Script
.thumb.jpg.04529c81ff60980c53b8cf91b64de6c2.jpg)
- 7 Downloads
- 0 Comments
-
Multipurpose Business Website CMS For Corporate Company, Agency And Industry
.thumb.jpg.95a457ce4fd76a8a9156d966b145d3a1.jpg)
- 324 Downloads
- 1 Comments
-
MeetsPro Neowallet, Crypto P2P, Crypto Cards, Visa & Master Cards, Loans, Investment,ERC20,BEP20

MeetsPro Neowallet, Crypto P2P, Crypto Cards, Visa & Master Cards, Loans, Investment,ERC20,BEP20
Free
- 36 Downloads
- 0 Comments
-
Alasmart - Digital Products Buy Sell Marketplace App with Admin Panel

- 43 Downloads
- 0 Comments
-
Dairy Products, Grocery, Daily Milk Delivery Mobile App with Subscription | Customer & Delivery App

Dairy Products, Grocery, Daily Milk Delivery Mobile App with Subscription | Customer & Delivery App
Free
- 136 Downloads
- 2 Comments
-
TicTic - Android media app for creating and sharing short videos

- 461 Downloads
- 3 Comments
-
Word Guessing Game for Kids + Guess Missing Word Game + Android Games

- 6 Downloads
- 0 Comments
-
Listar FluxPro - mobile directory listing - claim listing - booking and payment

- 103 Downloads
- 0 Comments
-
6Valley e-commerce - Delivery Man flutter app

- 661 Downloads
- 6 Comments
-
Ready eCommerce - Complete Multi Vendor eCommerce Mobile App, Customer Website with Store POS

- 336 Downloads
- 3 Comments
-
Android VOX Online Radio

- 2 Downloads
- 0 Comments
-
External Storage Providers For Marketbob

- 36 Downloads
- 0 Comments
-
Era Shop : Live Streaming, Short Video based E-commerce Store Multi Vender

- 51 Downloads
- 0 Comments
-
Help Center For Marketbob

- 3 Downloads
- 0 Comments
-
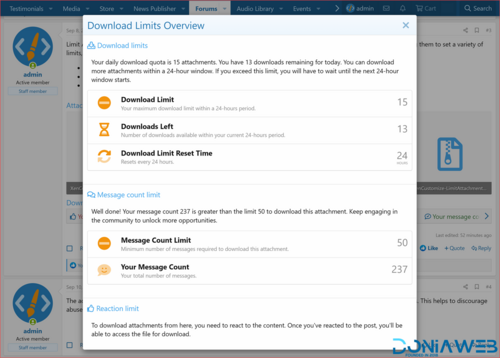
[XenCustomize] Limit Attachment Downloads

- 0 Downloads
- 0 Comments









- Popular Post
comment_35854View File
Whatsapp Gateway | Multi Device
This script has been completely modified and many important features and fixes have been added by @Magd Almuntaser
He is now responsible for the updates of this script and has full intellectual property rights
So no one will violate the terms of use that he has set
Latest Features:
1. WhatsApp Account Connectivity
All types of WhatsApp Accounts to be able to connect with WhatsApp Gateway (Multi Number & Multi Device);
Ease of the WhatsApp Account connectivity process with a QRcode Scan or with an Authentication Code directly from your device.
2. Message
Availability of various types of (text messages, media, polls, lists, locations, VCard) can easily be used by you;
You can send mass messages for your marketing campaign activities, promotions or business programs easily and on a scheduled basis;
Setup automatic message replies with more natural (alami) and selected keywords for operational optimization of use;
Manage sent message history with automatic and scheduled deletions.
4. Integration
You can easily integrate your WhatsApp Account with various (AI) artificial intelligence services, namely ChatGPT, DALL-E, Gemini, and Cloude with API authentication codes only;
You can easily activate Ai for Single or Multiple use on your WhatsApp Account;
You can easily select Ai in your WhatsApp messages for WhatsApp Group, Private, or Both types;
You can easily setup call rejection automatically if there is a (Call) call and provide a specific response or information;
Setup your WhatsApp and Ai accounts more naturally (alami) with "Already read" status";
Setup your WhatsApp and Ai accounts more naturally (natural) with the status "Typing...".
You can easily integrate and communicate your services with the Webhook mechanism of WhatsApp Gateway | Multi Device.
5. Application Settings
Nowadays you can easily and quickly carry out the process of setting up the WhatsApp Gateway | Multi Device* application by Magd Almuntaser with the settings panel;
You can easily set up applications based on server ecosystem, smtp, etc quickly;
Multi language support (english, Indonesian, Indian, Spanish and Arabic) for easy use.
6. Developer Options
Currently WhatsApp Gateway | Multi Device* by Magd Almuntaser has provided various API services for your easy development consisting of:
1). Send Message API
2). Send Media API
3). Send Poll API
4). API Send Button
5). Send API Templates
6). Send List message API
7). Send Location API
8). Send VCard API
9). Generate QR API
10). Disconnect devices
11). Create User API
12). User Info API
13). Device Info API
14). Check Number API
15). Webhook Example
Ease of setup and availability of the (API Key) API Key for authentication and authorization of your development process.
7. Security
Currently there is a 2 factor authentication (2FA) service available to maintain the security and comfort of application access;
A password reset service is available if you forget your account login information.
Coming Soon:
1. Landing page for Software as Service services (Subscription Services);
2. Payment gateway page management (QRIS, BCA virtual account, PayPal, Stripe);
3. Added user account management;
4. (ticket) obstacle reporting service for users and managers;
.. And many more.
Update Whatsapp Gateway Multi Device (Magd Version) v8.0.0
Top Posters In This Topic
Popular Days
Most Popular Posts
Magd Almuntaser
What's new so far in version 9.0.0: - Added landing page (welcome page). - Added plans system. - Added Manage Languages system. - Added (landing page) edit page. - Added ticket system. - Added cronjob
Magd Almuntaser
What's new so far in version 9.0.0: - Added Landing page (Homepage). - Added Plans System. - Added Manage Payment gateways. - Added Manage Languages system. - Added (Homepage) edit page. - Added Ticke
Magd Almuntaser
What's new in version 9.0.0 so far: - Added landing page (welcome page). - Added plans system. - Added cronjob page. - Added Multi-Keyword in autoreply. - Added send message with footer. -
Posted Images
Featured Replies
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.