Recently Browsing 3
Latest Updated Files
-
Invision Community Suite v5.0

- 3 Purchases
- 0 Comments
-
zCart Multi-Vendor eCommerce Marketplace

- 861 Downloads
- 6 Comments
-
POS - Ultimate POS system with Inventory Management System - Point of Sales - React JS - Laravel POS

POS - Ultimate POS system with Inventory Management System - Point of Sales - React JS - Laravel POS
Free
- 630 Downloads
- 0 Comments
-
All Marketplace - 8 Paid Premium Extensions + 6 Premium Themes | MagicAi V7.3

- 27 Purchases
- 130 Comments
-
66audit - SEO audits Software

- 33 Downloads
- 2 Comments
-
Simple Cloud Mining PHP + Coinpayments Auto Withdraw

- 38 Downloads
- 0 Comments
-
Universal Addons Bundle For Marketbob

Universal Addons Bundle For Marketbob
10.00 EUR
- 3 Purchases
- 0 Comments
-
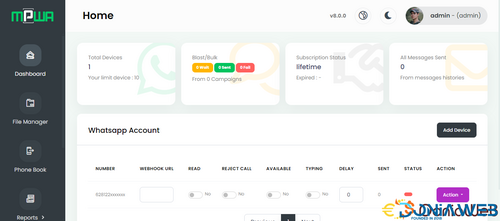
Whatsapp Gateway | Multi Device

- 2,688 Downloads
- 5 Comments
-
SaleBot - WhatsApp And Telegram Marketing SaaS - ChatBot & Bulk Sender
.thumb.jpeg.202b5267fb88bc11f4a48008c5d3abd5.jpeg)
- 1,128 Downloads
- 26 Comments
-
FireApp Chat - Android Chatting App with Groups

- 165 Downloads
- 0 Comments
-
Koi Private Browser - Incognito Browser - Secure Browser and Adblock

- 27 Downloads
- 0 Comments
-
Buy and Sell Android Classified App

- 27 Downloads
- 3 Comments
-
WORKSUITE - HR, CRM and Project Management

- 32 Downloads
- 0 Comments
-
Watermark Add-on For Codebob

- 25 Downloads
- 0 Comments
-
NewsLooks | OpenAI Powered Laravel News & Magazines Script

- 26 Downloads
- 0 Comments
-
Organis - Multivendor Organic Food & Grocery Laravel eCommerce
(1).thumb.jpg.cbd3f9048122524e20ecfc2f1737768c.jpg)
- 124 Downloads
- 0 Comments
-
Poko Arcade HTML 5 Game Portal PHP Script
.thumb.jpg.159dbdda99e21bb5ad167f82eb845223.jpg)
- 56 Downloads
- 2 Comments
-
Zontal Arcade HTML 5 Game Portal PHP Script
.thumb.jpg.76eab680a4daec2682af03d141493ae0.jpg)
- 1,079 Downloads
- 1 Comments
-
Modesy - Marketplace & Classified Ads Script
.thumb.jpg.9527653e6d6e91a551e988a3c7a063c4.jpg)
- 782 Downloads
- 13 Comments
-
Bicrypto - Crypto Trading Platform, Binary Trading, Investments, Blog, News & More!

- 77 Purchases
- 94 Comments









View File
Whatsapp Gateway | Multi Device
This script has been completely modified and many important features and fixes have been added by @Magd Almuntaser
He is now responsible for the updates of this script and has full intellectual property rights
So no one will violate the terms of use that he has set
Latest Features:
1. WhatsApp Account Connectivity
All types of WhatsApp Accounts to be able to connect with WhatsApp Gateway (Multi Number & Multi Device);
Ease of the WhatsApp Account connectivity process with a QRcode Scan or with an Authentication Code directly from your device.
2. Message
Availability of various types of (text messages, media, polls, lists, locations, VCard) can easily be used by you;
You can send mass messages for your marketing campaign activities, promotions or business programs easily and on a scheduled basis;
Setup automatic message replies with more natural (alami) and selected keywords for operational optimization of use;
Manage sent message history with automatic and scheduled deletions.
4. Integration
You can easily integrate your WhatsApp Account with various (AI) artificial intelligence services, namely ChatGPT, DALL-E, Gemini, and Cloude with API authentication codes only;
You can easily activate Ai for Single or Multiple use on your WhatsApp Account;
You can easily select Ai in your WhatsApp messages for WhatsApp Group, Private, or Both types;
You can easily setup call rejection automatically if there is a (Call) call and provide a specific response or information;
Setup your WhatsApp and Ai accounts more naturally (alami) with "Already read" status";
Setup your WhatsApp and Ai accounts more naturally (natural) with the status "Typing...".
You can easily integrate and communicate your services with the Webhook mechanism of WhatsApp Gateway | Multi Device.
5. Application Settings
Nowadays you can easily and quickly carry out the process of setting up the WhatsApp Gateway | Multi Device* application by Magd Almuntaser with the settings panel;
You can easily set up applications based on server ecosystem, smtp, etc quickly;
Multi language support (english, Indonesian, Indian, Spanish and Arabic) for easy use.
6. Developer Options
Currently WhatsApp Gateway | Multi Device* by Magd Almuntaser has provided various API services for your easy development consisting of:
1). Send Message API
2). Send Media API
3). Send Poll API
4). API Send Button
5). Send API Templates
6). Send List message API
7). Send Location API
8). Send VCard API
9). Generate QR API
10). Disconnect devices
11). Create User API
12). User Info API
13). Device Info API
14). Check Number API
15). Webhook Example
Ease of setup and availability of the (API Key) API Key for authentication and authorization of your development process.
7. Security
Currently there is a 2 factor authentication (2FA) service available to maintain the security and comfort of application access;
A password reset service is available if you forget your account login information.
Coming Soon:
1. Landing page for Software as Service services (Subscription Services);
2. Payment gateway page management (QRIS, BCA virtual account, PayPal, Stripe);
3. Added user account management;
4. (ticket) obstacle reporting service for users and managers;
.. And many more.
Update Whatsapp Gateway Multi Device (Magd Version) v8.0.0
Top Posters In This Topic
Popular Days
Most Popular Posts
Magd Almuntaser
What's new so far in version 9.0.0: - Added landing page (welcome page). - Added plans system. - Added Manage Languages system. - Added (landing page) edit page. - Added ticket system. - Added cronjob
Magd Almuntaser
What's new so far in version 9.0.0: - Added Landing page (Homepage). - Added Plans System. - Added Manage Payment gateways. - Added Manage Languages system. - Added (Homepage) edit page. - Added Ticke
Magd Almuntaser
What's new in version 9.0.0 so far: - Added landing page (welcome page). - Added plans system. - Added cronjob page. - Added Multi-Keyword in autoreply. - Added send message with footer. -
Posted Images
Featured Replies
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.