Asset CleanUp Pro v1.1.6.0 - Performance WordPress Plugin
Featured Replies
Recently Browsing 0
- No registered users viewing this page.
Similar Content
Latest Updated Files
-
Offload Plugin - Offload assets & user content
.thumb.jpg.6dd0c3bc3764db86dda1eccb632c4c24.jpg)
- 10 Purchases
- 0 Comments
-
Ultimate Blocks - 66biolinks plugin

- 24 Purchases
- 2 Comments
-
Pro Blocks - 66biolinks plugin

- 21 Purchases
- 8 Comments
-
Payment Blocks - 66biolinks plugin

- 22 Purchases
- 0 Comments
-
Email signatures plugin

- 6 Purchases
- 0 Comments
-
AI - Writing Assistant, Image Generator, Speech to Text - 66biolinks plugin
.thumb.jpg.cc2c02de58e76c3d55a9be3a38a3690a.jpg)
- 10 Purchases
- 1 Comments
-
66aix - AI Content, Chat Bot, Images Generator & Speech to Text (SAAS) Extended License

- 6 Purchases
- 1 Comments
-
Pro Notifications - 66socialproof plugin

- 30 Purchases
- 3 Comments
-
66socialproof - Social Proof & FOMO Widgets Notifications (SAAS) [Extended License]
.thumb.jpg.140b6361fcf228c04c7154b30ef36ce5.jpg)
- 63 Purchases
- 38 Comments
-
66biolinks - Bio Links, URL Shortener, QR Codes & Web Tools (SAAS) [Extended License]

- 56 Purchases
- 67 Comments
-
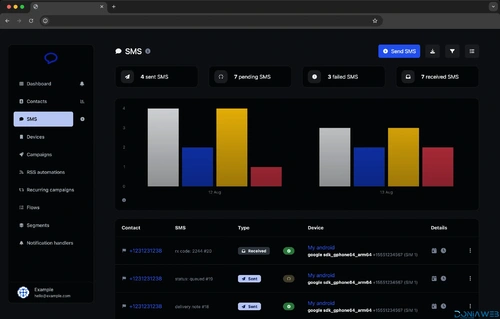
66text - Android phone SMS gateway [Extended License]

- 0 Purchases
- 0 Comments
-
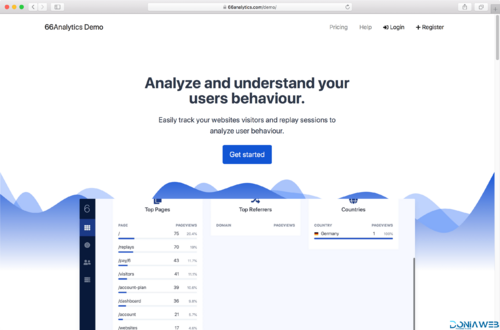
66Analytics - Website Traffic Analytics Platform [Extended License]

- 55 Purchases
- 80 Comments
-
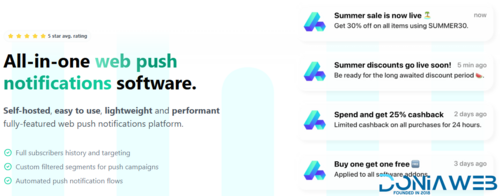
66pusher - Web push notifications software

- 2 Purchases
- 9 Comments
-
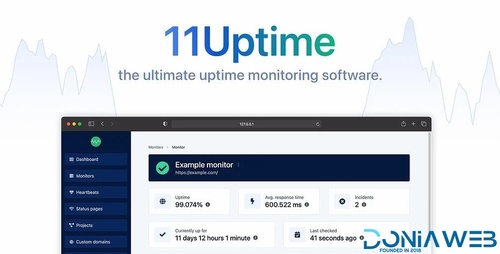
66Uptime - Uptime & Cronjob Monitoring software [Extended License]

- 57 Purchases
- 46 Comments
-
All Marketplace - 36 Paid Premium Extensions + 10 Premium Themes | MagicAi

- 88 Purchases
- 813 Comments
-
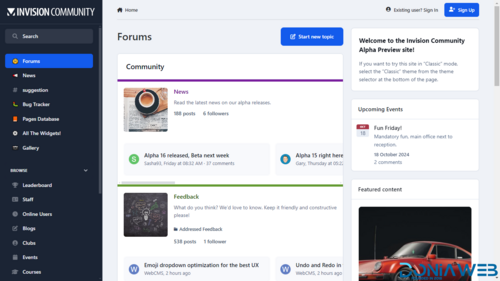
Invision Community Suite

- 17 Purchases
- 10 Comments
-
Perfex - Powerful Open Source CRM + ADDONS
.thumb.jpg.e390e5cfd891aa0ddac2a482080d56e0.jpg)
- 6,691 Downloads
- 8 Comments
-
Bicrypto - Crypto Trading Platform, Binary Trading, Investments, Blog, News & More!

- 34 Purchases
- 24 Comments
-
Bicrypto - Crypto Trading Platform, Binary Trading, Investments, Blog, News & More!

- 90 Purchases
- 115 Comments
-
European Roulette Add-on for 1Stake Casino iGaming Platform

- 15 Downloads
- 0 Comments









Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.