Recently Browsing 0
- No registered users viewing this page.
Latest Updated Files
-
TMDB EasyPost

- 1 Purchases
- 0 Comments
-
Yetishare - File Hosting Script + 30 Plugins

- 12 Downloads
- 0 Comments
-
All Marketplace - 28 Paid Premium Extensions + 8 Premium Themes | MagicAi

- 73 Purchases
- 592 Comments
-
Rhye - AJAX Portfolio WordPress Theme

- 20 Downloads
- 0 Comments
-
Seraphinite Accelerator (Full, Premium)

- 18 Downloads
- 0 Comments
-
9MAIL – WordPress Email Templates Designer

- 53 Downloads
- 0 Comments
-
Everest Forms Pro

- 8 Downloads
- 0 Comments
-
WooCommerce Bookings Availability

- 4 Downloads
- 0 Comments
-
SUMO Subscriptions - WooCommerce Subscription System

- 14 Downloads
- 0 Comments
-
WPMUDEV Forminator Pro

- 9 Downloads
- 0 Comments
-
Media Cleaner Pro By MeowApps

- 5 Downloads
- 0 Comments
-
Media File Renamer Pro

- 8 Downloads
- 0 Comments
-
Astra Premium Starter Templates - Ready to Import Starter Website

- 85 Downloads
- 0 Comments
-
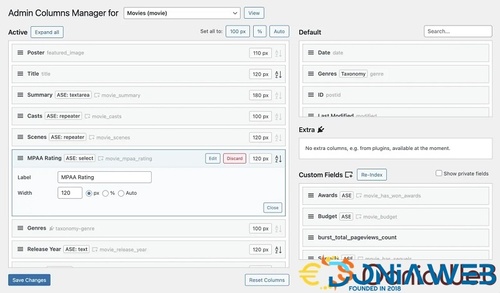
Admin and Site Enhancements (ASE) Pro

- 11 Downloads
- 0 Comments
-
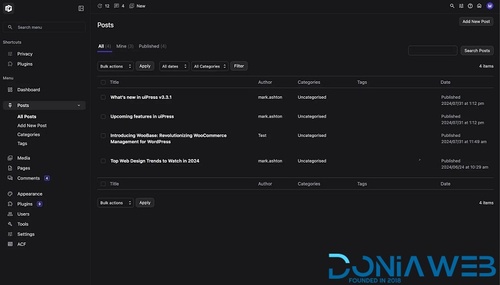
uiXpress - A Simple Yet Powerful Admin Theme for WordPress

- 30 Downloads
- 0 Comments
-
Germanized for Woocommerce Pro

- 3 Downloads
- 0 Comments
-
BuddyPress Friends Suggestions Pro

- 6 Downloads
- 0 Comments
-
Topic Thumbnail

- 1 Purchases
- 0 Comments
-
Techmarket - Multi-demo & Electronics Store WooCommerce Theme

- 36 Downloads
- 0 Comments
-
WC Vendors Pro - Marketplace Plugin for WordPress

- 0 Downloads
- 0 Comments








Some of Markups can be using:
Wiki Markup for Pages 1.0.0.zip